EduQuit
EduQuit
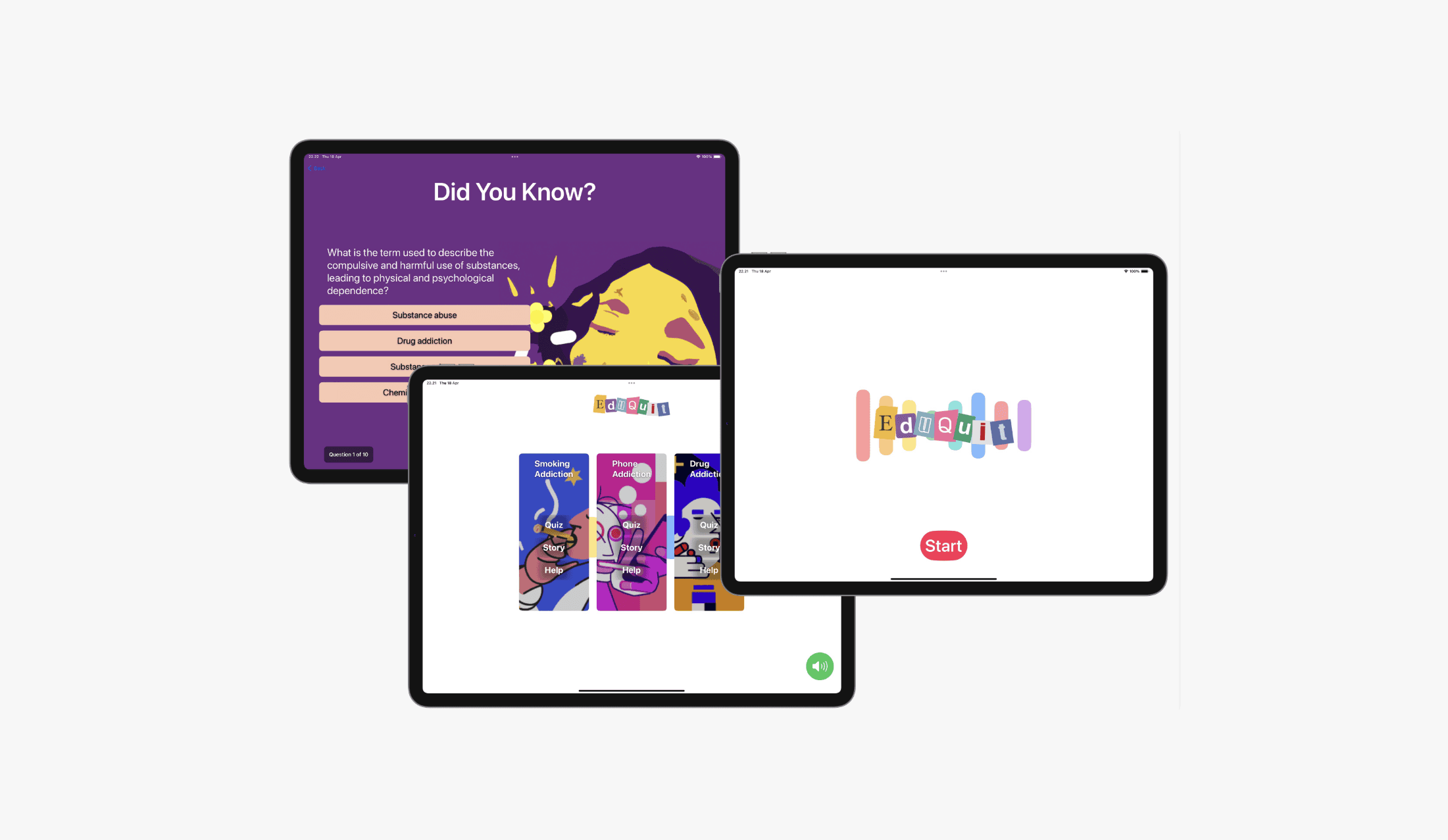
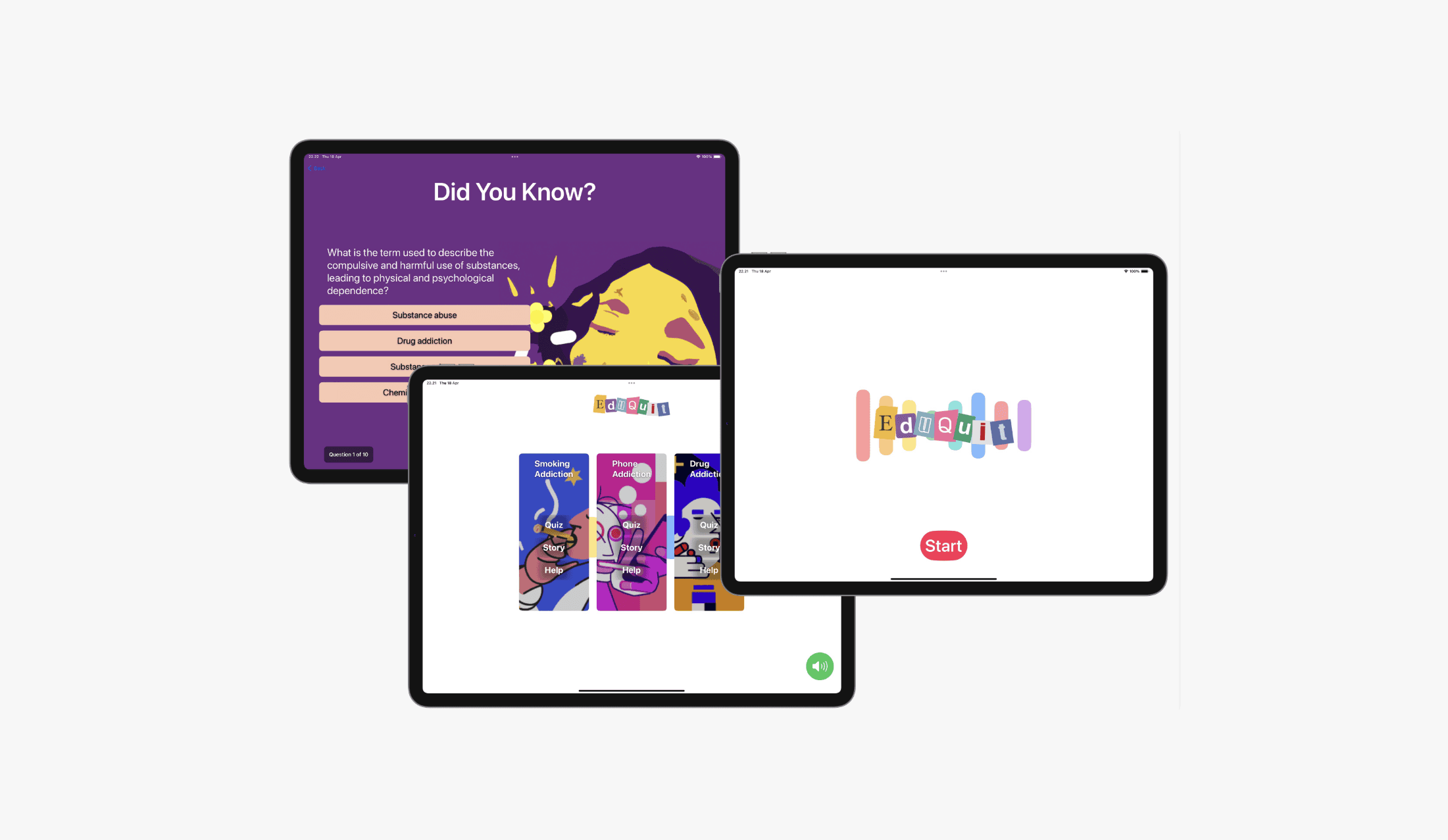
Won the prestigious WWDC24 Swift Student Challenge with EduQuit, an educational app designed to teach children about the dangers of addiction in an engaging and age-appropriate way. Developed intuitive interactive features using SwiftUI and enriched the user experience with audio elements powered by AVFoundation.



Research
Research
To ensure EduQuit met the needs of its target audience, the project began with extensive research into children’s learning patterns and comprehension levels. Surveys with parents and guardians provided insights into preferred features, usability requirements, and potential concerns, allowing the app to address the expectations of both children and their caregivers.
A thorough competitor and market study was also conducted to identify gaps in existing educational apps. This analysis revealed a lack of interactivity and storytelling in similar tools, which became a focus for differentiation in EduQuit. Additionally, scientifically-backed content about addiction was carefully researched to ensure the app delivered accurate and reliable information. Storytelling techniques were incorporated to present the content in a simplified, engaging, and relatable way.
To ensure EduQuit met the needs of its target audience, the project began with extensive research into children’s learning patterns and comprehension levels. Surveys with parents and guardians provided insights into preferred features, usability requirements, and potential concerns, allowing the app to address the expectations of both children and their caregivers.
A thorough competitor and market study was also conducted to identify gaps in existing educational apps. This analysis revealed a lack of interactivity and storytelling in similar tools, which became a focus for differentiation in EduQuit. Additionally, scientifically-backed content about addiction was carefully researched to ensure the app delivered accurate and reliable information. Storytelling techniques were incorporated to present the content in a simplified, engaging, and relatable way.
Research
To ensure EduQuit met the needs of its target audience, the project began with extensive research into children’s learning patterns and comprehension levels. Surveys with parents and guardians provided insights into preferred features, usability requirements, and potential concerns, allowing the app to address the expectations of both children and their caregivers.
A thorough competitor and market study was also conducted to identify gaps in existing educational apps. This analysis revealed a lack of interactivity and storytelling in similar tools, which became a focus for differentiation in EduQuit. Additionally, scientifically-backed content about addiction was carefully researched to ensure the app delivered accurate and reliable information. Storytelling techniques were incorporated to present the content in a simplified, engaging, and relatable way.
Development
Development
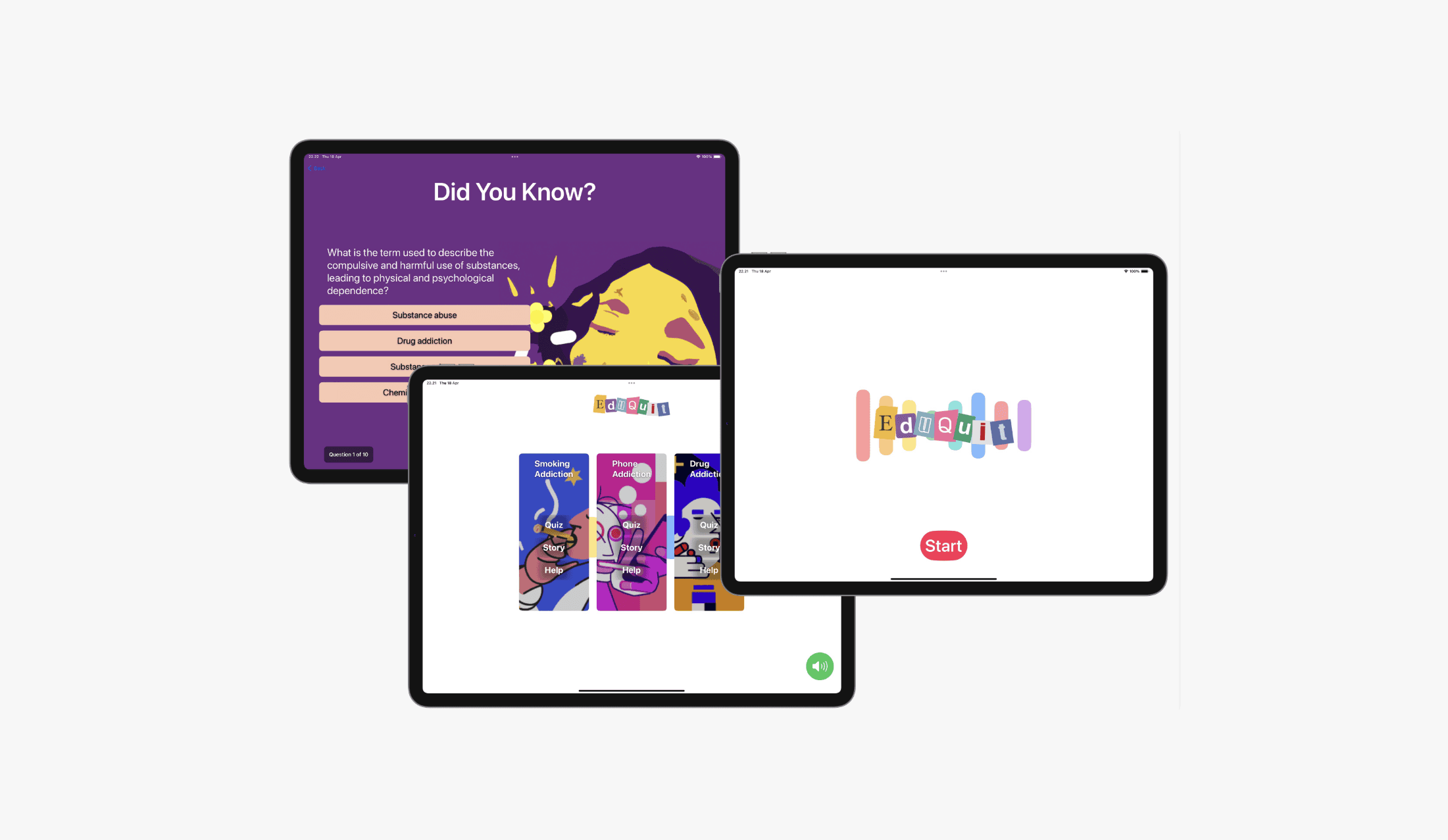
The development process began with concept design, where wireframes and prototypes were created using Adobe XD to visualize the app's flow and interactive elements. Usability testing and feedback led to iterative improvements, ensuring the design was both intuitive and visually appealing for children. The core interactive features included mini-games and quizzes designed to reinforce learning in a fun and dynamic way.
Audio integration was a standout aspect of the app’s development. Using AVFoundation, custom sound effects and voiceovers were recorded to provide rich auditory feedback. These audio elements enhanced the app's interactive nature, offering cues for correct answers, progression through the games, and user actions. The development process also emphasized rigorous testing to ensure a smooth and responsive experience, with adjustments made based on feedback from focus groups.
The development process began with concept design, where wireframes and prototypes were created using Adobe XD to visualize the app's flow and interactive elements. Usability testing and feedback led to iterative improvements, ensuring the design was both intuitive and visually appealing for children. The core interactive features included mini-games and quizzes designed to reinforce learning in a fun and dynamic way.
Audio integration was a standout aspect of the app’s development. Using AVFoundation, custom sound effects and voiceovers were recorded to provide rich auditory feedback. These audio elements enhanced the app's interactive nature, offering cues for correct answers, progression through the games, and user actions. The development process also emphasized rigorous testing to ensure a smooth and responsive experience, with adjustments made based on feedback from focus groups.
Development
The development process began with concept design, where wireframes and prototypes were created using Adobe XD to visualize the app's flow and interactive elements. Usability testing and feedback led to iterative improvements, ensuring the design was both intuitive and visually appealing for children. The core interactive features included mini-games and quizzes designed to reinforce learning in a fun and dynamic way.
Audio integration was a standout aspect of the app’s development. Using AVFoundation, custom sound effects and voiceovers were recorded to provide rich auditory feedback. These audio elements enhanced the app's interactive nature, offering cues for correct answers, progression through the games, and user actions. The development process also emphasized rigorous testing to ensure a smooth and responsive experience, with adjustments made based on feedback from focus groups.



Tech Stack
Tech Stack
EduQuit’s frontend development leveraged SwiftUI for its intuitive and visually appealing user interface, with specific components customized further using UIKit. The app's audio capabilities were powered by AVFoundation, which enabled seamless integration of custom sound effects, voiceovers, and interactive auditory feedback.
The app’s beta testing phase was managed through TestFlight, which facilitated gathering valuable feedback from real users before final deployment. Design and prototyping tools such as Adobe XD were used throughout the project to create wireframes, animations, and detailed UI designs, ensuring the app met the highest standards of usability and aesthetics.
EduQuit’s frontend development leveraged SwiftUI for its intuitive and visually appealing user interface, with specific components customized further using UIKit. The app's audio capabilities were powered by AVFoundation, which enabled seamless integration of custom sound effects, voiceovers, and interactive auditory feedback.
The app’s beta testing phase was managed through TestFlight, which facilitated gathering valuable feedback from real users before final deployment. Design and prototyping tools such as Adobe XD were used throughout the project to create wireframes, animations, and detailed UI designs, ensuring the app met the highest standards of usability and aesthetics.
Tech Stack
EduQuit’s frontend development leveraged SwiftUI for its intuitive and visually appealing user interface, with specific components customized further using UIKit. The app's audio capabilities were powered by AVFoundation, which enabled seamless integration of custom sound effects, voiceovers, and interactive auditory feedback.
The app’s beta testing phase was managed through TestFlight, which facilitated gathering valuable feedback from real users before final deployment. Design and prototyping tools such as Adobe XD were used throughout the project to create wireframes, animations, and detailed UI designs, ensuring the app met the highest standards of usability and aesthetics.
musawahaidar123@gmail.com
GO BACK TO TOP
musawahaidar123@gmail.com
GO BACK TO TOP