HowEyeSee
HowEyeSee
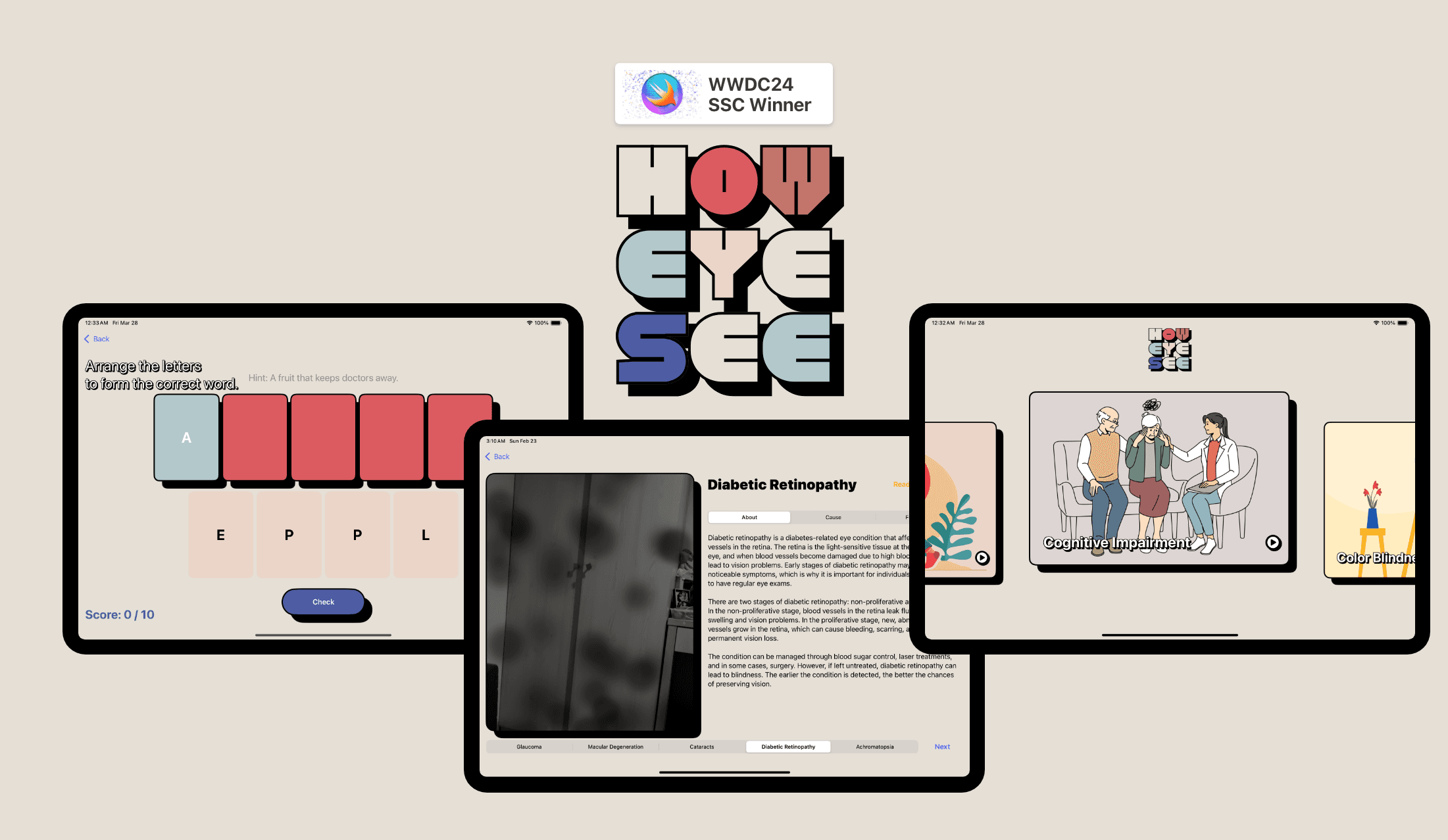
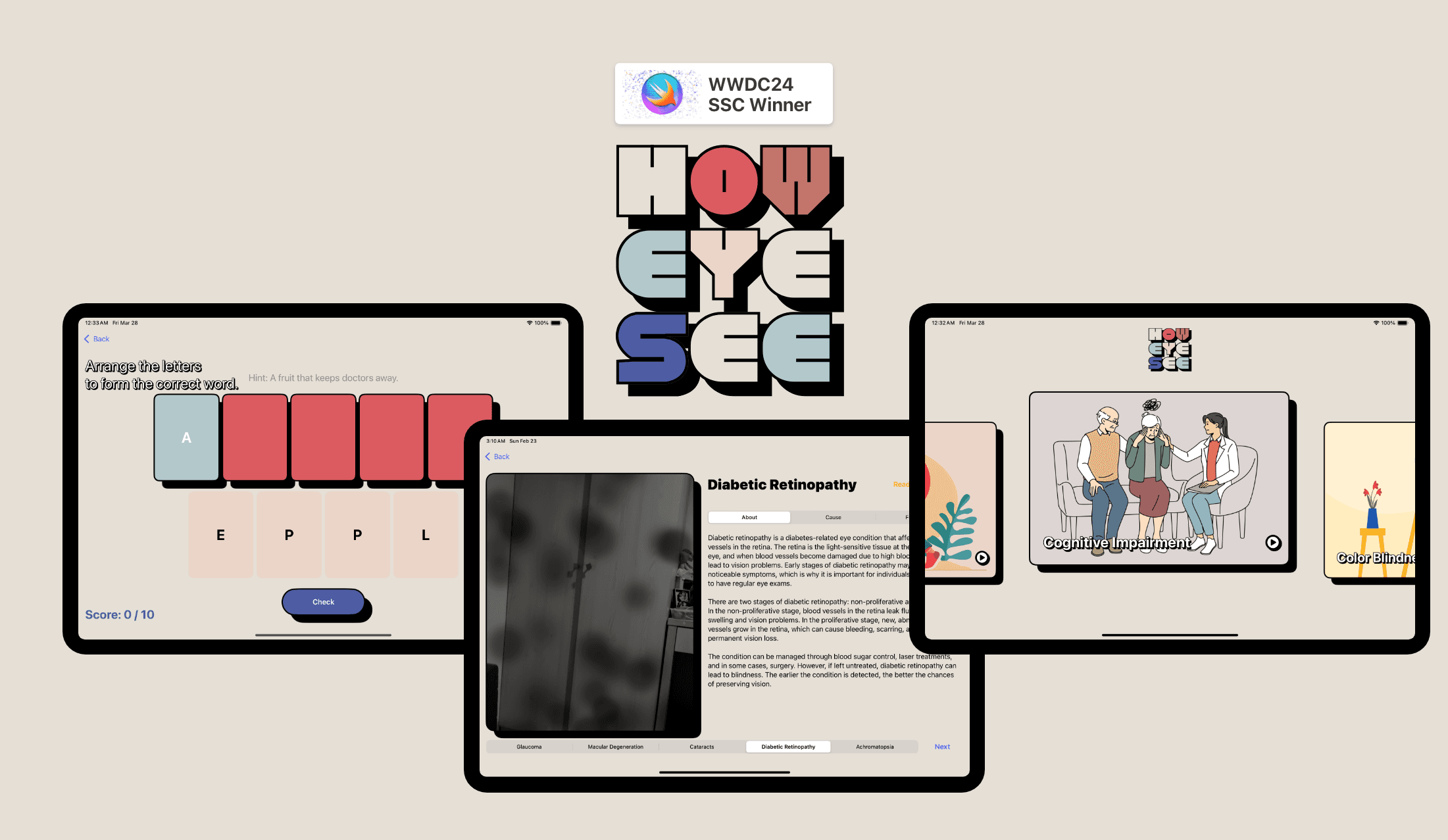
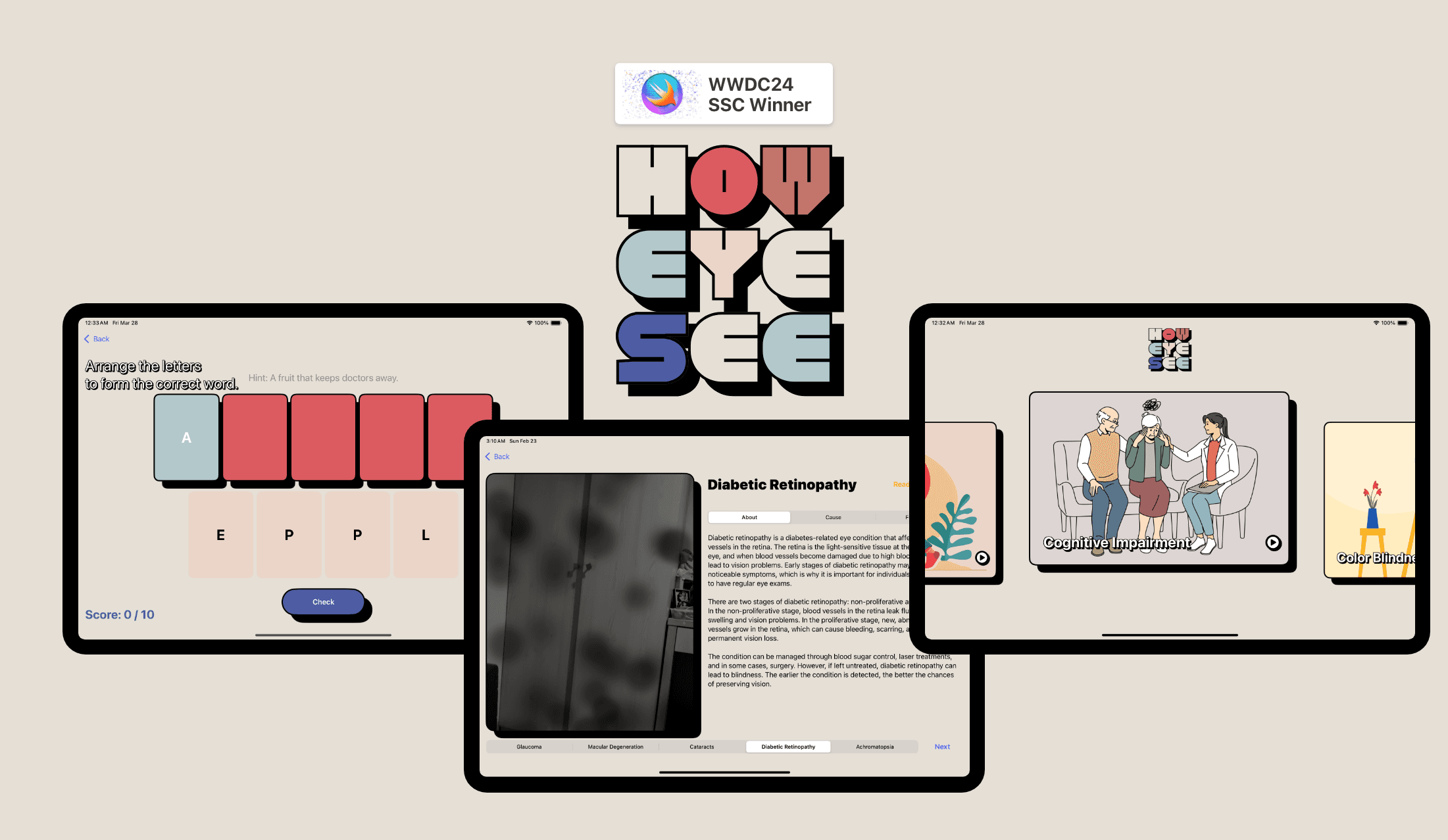
Won the prestigious WWDC25 Swift Student Challenge with HowEyeSee, an innovative app designed to foster empathy by simulating the experiences of individuals with disabilities, including Blindness, Cognitive Impairment, Color Blindness, and Dyslexia. Leveraged SwiftUI to create an immersive and accessibility-focused user experience, integrating advanced interaction techniques to promote awareness and inclusivity.



Research
Research
To ensure HowEyeSee provided a meaningful and empathetic experience, the project began with extensive research into various types of disabilities and the challenges faced by individuals living with them. Literature reviews and case studies were conducted to better understand cognitive, visual, and motor impairments, ensuring the simulations reflected real-world experiences respectfully and accurately.
A thorough review of existing educational and awareness tools was also carried out to identify gaps in interactivity and emotional engagement. This analysis highlighted the need for a more immersive and empathetic approach, which became the key focus for HowEyeSee. Mini-games, quizzes, and interactive storytelling techniques were thoughtfully designed to allow users to experience challenges firsthand in a way that is both accessible and impactful, helping foster greater understanding and compassion.
To ensure HowEyeSee provided a meaningful and empathetic experience, the project began with extensive research into various types of disabilities and the challenges faced by individuals living with them. Literature reviews and case studies were conducted to better understand cognitive, visual, and motor impairments, ensuring the simulations reflected real-world experiences respectfully and accurately.
A thorough review of existing educational and awareness tools was also carried out to identify gaps in interactivity and emotional engagement. This analysis highlighted the need for a more immersive and empathetic approach, which became the key focus for HowEyeSee. Mini-games, quizzes, and interactive storytelling techniques were thoughtfully designed to allow users to experience challenges firsthand in a way that is both accessible and impactful, helping foster greater understanding and compassion.
Research
To ensure HowEyeSee provided a meaningful and empathetic experience, the project began with extensive research into various types of disabilities and the challenges faced by individuals living with them. Literature reviews and case studies were conducted to better understand cognitive, visual, and motor impairments, ensuring the simulations reflected real-world experiences respectfully and accurately.
A thorough review of existing educational and awareness tools was also carried out to identify gaps in interactivity and emotional engagement. This analysis highlighted the need for a more immersive and empathetic approach, which became the key focus for HowEyeSee. Mini-games, quizzes, and interactive storytelling techniques were thoughtfully designed to allow users to experience challenges firsthand in a way that is both accessible and impactful, helping foster greater understanding and compassion.
Development
Development
The development process of HowEyeSee began with conceptual design, where wireframes and prototypes were crafted to visualize the app’s flow and interactive elements. Early usability testing and feedback led to iterative refinements, ensuring that the user experience was intuitive, immersive, and respectful of the subject matter. The core interactive features included mini-games, quizzes, and simulations designed to help users empathize with the challenges faced by individuals with various disabilities in a dynamic and engaging way.
Audio integration was a key aspect of HowEyeSee's development. Using AVFoundation, custom sound effects and audio cues were implemented to create a multisensory experience, offering real-time auditory feedback that complemented the visual interactions. Rigorous testing was prioritized throughout the development cycle, with continuous improvements made based on user feedback to deliver a smooth, responsive, and meaningful experience.
The development process of HowEyeSee began with conceptual design, where wireframes and prototypes were crafted to visualize the app’s flow and interactive elements. Early usability testing and feedback led to iterative refinements, ensuring that the user experience was intuitive, immersive, and respectful of the subject matter. The core interactive features included mini-games, quizzes, and simulations designed to help users empathize with the challenges faced by individuals with various disabilities in a dynamic and engaging way.
Audio integration was a key aspect of HowEyeSee's development. Using AVFoundation, custom sound effects and audio cues were implemented to create a multisensory experience, offering real-time auditory feedback that complemented the visual interactions. Rigorous testing was prioritized throughout the development cycle, with continuous improvements made based on user feedback to deliver a smooth, responsive, and meaningful experience.
Development
The development process of HowEyeSee began with conceptual design, where wireframes and prototypes were crafted to visualize the app’s flow and interactive elements. Early usability testing and feedback led to iterative refinements, ensuring that the user experience was intuitive, immersive, and respectful of the subject matter. The core interactive features included mini-games, quizzes, and simulations designed to help users empathize with the challenges faced by individuals with various disabilities in a dynamic and engaging way.
Audio integration was a key aspect of HowEyeSee's development. Using AVFoundation, custom sound effects and audio cues were implemented to create a multisensory experience, offering real-time auditory feedback that complemented the visual interactions. Rigorous testing was prioritized throughout the development cycle, with continuous improvements made based on user feedback to deliver a smooth, responsive, and meaningful experience.



Tech Stack
Tech Stack
HowEyeSee's frontend development utilized SwiftUI to create an intuitive, responsive, and accessible user interface, with additional enhancements and customization achieved using UIKit where needed. For handling audio and camera functionalities, AVFoundation was integrated to provide seamless real-time sensory feedback, combining sound effects and live camera input to deepen the immersive experience.
The app’s beta testing phase was conducted through TestFlight, allowing for the collection of crucial feedback from real users, which informed further refinements. Throughout the project, design and prototyping tools were used extensively to craft wireframes, interactive flows, and detailed UI elements, ensuring that HowEyeSee maintained the highest standards of usability, accessibility, and user engagement.
HowEyeSee's frontend development utilized SwiftUI to create an intuitive, responsive, and accessible user interface, with additional enhancements and customization achieved using UIKit where needed. For handling audio and camera functionalities, AVFoundation was integrated to provide seamless real-time sensory feedback, combining sound effects and live camera input to deepen the immersive experience.
The app’s beta testing phase was conducted through TestFlight, allowing for the collection of crucial feedback from real users, which informed further refinements. Throughout the project, design and prototyping tools were used extensively to craft wireframes, interactive flows, and detailed UI elements, ensuring that HowEyeSee maintained the highest standards of usability, accessibility, and user engagement.
Tech Stack
HowEyeSee's frontend development utilized SwiftUI to create an intuitive, responsive, and accessible user interface, with additional enhancements and customization achieved using UIKit where needed. For handling audio and camera functionalities, AVFoundation was integrated to provide seamless real-time sensory feedback, combining sound effects and live camera input to deepen the immersive experience.
The app’s beta testing phase was conducted through TestFlight, allowing for the collection of crucial feedback from real users, which informed further refinements. Throughout the project, design and prototyping tools were used extensively to craft wireframes, interactive flows, and detailed UI elements, ensuring that HowEyeSee maintained the highest standards of usability, accessibility, and user engagement.
musawahaidar123@gmail.com
GO BACK TO TOP
musawahaidar123@gmail.com
GO BACK TO TOP